Hola todos/as...quiero informar que no abandoné el curso...asi que estoy de nuevo por aquí hoy 6 de Junio del 2009...sucede que he tenido mucho trabajo, lo cual no me había dejado culminar mis actividades de atravesamiento...pero ya culminé dos y me queda pendiente la actividad de cierre de trimestre. En este post voy a colocar la actividad de atravesamiento correspondiente:
Jugar con grises y la máscara de capa
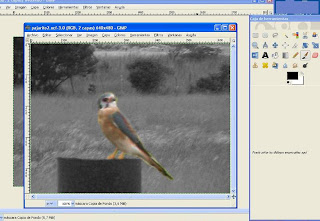
Para realizar la primera actividad busqué una imagen en mi escritorio y decidí trabajar con ella, la imagen de un pajarito ( foto tomada en paseo familiar)
Desaturación
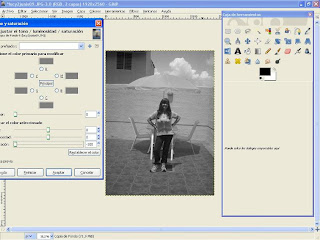
Abrí la imagen con el programa Gimp y comencé a trabajar con ella, primero dupliqué la capa, luego busqué la función:
Colores-Tono-Desaturación y procedí a desaturar como se observa en la imagen siguiente:
Desaturación grises
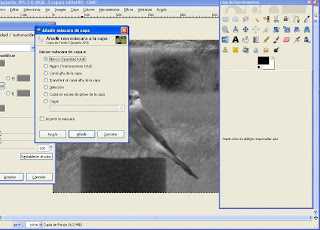
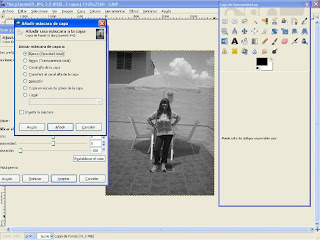
Luego de desaturar se le añade otra función, para ello se escoge el botón derecho del mouse sobre la imagen y se abre un menú allí escogí: añadir máscara de capa.

máscara de capa
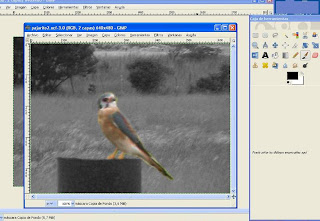
Luego se escoge en herramientas la función pincel y se comienza a descubrir en la imagen con la función máscara, la porción que nos guste, yo escogí el pajarito, como se observa en la figura, como sigue:


Foto desaturada con grises y resalta en colores la imagen del pajarito.
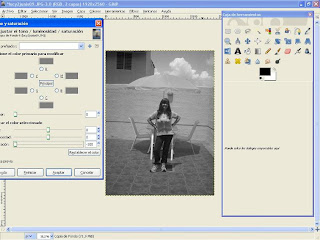
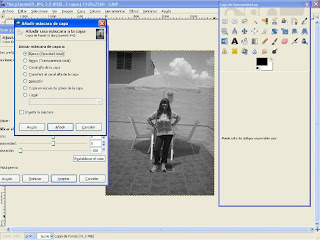
Segunda muestra

En las imágenes a continuación se presentan algunos pasos para desaturar y resaltar.





Seguimos en contacto,
Saludos cordiales,
Lucía Osuna