Hoy 29 de Abril, me he decidido a elaborar otra imagen de banner para la cabecera de mi Blog, para ello, escogí una de las imágenes que elaboré con el Gimp en el post: "Imagen de cabecera del Blog"
La elaboración del esta actividad la voy a explicar paso a paso, incluyendo algunas pantallas de apoyo como sigue:
Primero: Elegí la imagen que quería utilizar desde mi banco de imágenes,
Segundo: Abrí el programa Gimp y ubiqué en el menú de la barra superior Archivo y seleccioné Nuevo, como se observa en la imagen siguiente y luego en otra pantalla muestro como y donde se le colocan las dimensiones o medidas de la plantilla del banner, en el caso de la cabecera del blog (Blogger) las mismas corresponden: anchura 700 y altura 177.
Tercero: Cree la plantilla del banner y comencé a recorrer algunas funciones, buscando la forma de variar la plantilla, practicando con texto y colores para rellenar frente, como se observa en las siguientes pantallas:
practicando en la plantilla del banner con la función texto y con la función pincel para dibujar o escribir a mano alzada HA903.
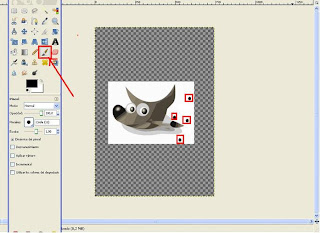
Cuarto: Importe la imagen con Gimp, y la escale (recortar o achicar la imagen) como se observa en la pantalla y luego la copié utilizando la función en la barra superior:
Quinto: Después copié la imagen en la plantilla del banner y la desplacé a un extremo, como se observa:

... estuve atomizando la plantilla de mi banner en el rectángulo delimitado por la función texto, la flechita en rojo muestra en un rectángulito en rojo en la plantilla del banner, la herramienta marcado a fuego con la función Gallary AP atomizando...
Lo guardé en el formato (xcf) y después para poderlo mostrar y subir a mi blog, lo guardé en formato (png) para poder colocarlo en la cabecera de mi blog
La cabecera de mi blog anteriormente
La nueva Cabecera de mi blog con el banner elaborado con el programa Gimp
Seguimos en contacto,Saludos cordiales,
Lucía Osuna Wendehake.